หมายเหตุ โปรดดูวันที่โพสก่อนตัดสินใจ ในวันที่ท่านได้อ่านบทความนี้ AR-BRO อาจจะปรับปรุงเรื่องต่างๆแล้วก็ได้
อันนี้จะเป็นบันทึกเตือนใจ สำหรับผู้ที่อาจจะเข้ามาใช้ AR-BRO นะครับ เป็นประสบการณ์ที่ผมได้จากการ Support ของ AR-BRO ซึ่งเป็น Cloud Provider เจ้าหนึ่งของไทย เขียนตอนเดือน 1 ปี 2017
จริงๆแล้วผมค่อนข้างอคติกับที่นี่พอสมควร ใช้วิจารณญาณในการอ่านด้วยนะครับ สาเหตุที่ผมอคติหลักๆคือมันโฆษณาว่า “ไม่ต้องจ่ายล่วงหน้าเป็นเดือน!” แต่ว่าถ้าจะสร้างเครื่องคุณต้องมีเครดิตในระบบเหลือพอจ่ายให้เครื่อง”ทั้งหมด” รวมกับเครื่องที่จะสร้างใหม่ ล่วงหน้า 21 วัน ซึ่งนั่นหมายความว่าถ้าผมต้องการขยายระบบด้วยการสร้างเครื่อง 599 บาทต่อเดือน (0.89 บาทต่อชั่วโมง) 4 เครื่อง ผมต้องเติมเงิน 1794.24 แม้ว่าจริงๆผมจะอย่างใช้แค่ 3 วัน ซึ่งคิดเป็นเงินแค่ 256.32 บาทเท่านั้น เหลือเครดิตที่ทำอะไรไม่ได้ 1537.92 บาท ยิ่งกว่านั้นถ้าผมใช้เสร็จ ลบเครื่องทิ้ง เดือนต่อไปผมมีเหตุุจำเป็นให้ต้องขยาย 4 เครื่องอีก เครดิตที่เหลือ 1537.92 ไม่สามารถใช้เครื่องขนาด 599 บาท 4 เครื่องได้อีกแล้ว เพราะเครดิตที่เหลือมีไม่พอจ่าย 21 วัน ต้องเติมเพิ่ม 256.32 ก่อนถึวจะใช้ได้ ดังนั้นถ้าใครคิดจะเอามา ขยายระบบเฉพาะหน้านี่ไม่เหมาะอย่างแรงเลยครับ เหมือนเอาเงินไปดองทำไรไม่ได้
เข้าเรื่องต่อไปจะรวมเรื่องที่ Support AR-BRO ตอบมาแบบแปลกๆกันดูครับ
[May 29, 2016 – June XX, 2016] AR-BRO MA ระบบบ่อยจนน่ากลัว
เป็นช่วงตกต่ำที่สุกของ AR-BRO เลยก็ว่าได้ ฃ่วงนั้นผมยังไม่มีเครื่องที่ใช้จริงจังเท่าไหร่ แต่เห็นหลายคนบ่นหนักว่าล่มบ่อยมาก ซึ่งในเหตุการณ์นั้นทาง AR-BRO รับมือด้วยการ ปิดระบบ Ticket, Call Center และการโพสหน้าเพจของ Facebook ไปเลย ซึ่งผมรู้สึกว่ามันดูไม่โปรอ่ะ แล้วมีครั้งนึงที่เค้าบอกว่า MA ตอน ตี 1 มั้ง แต่ผมได้ SMS แจ้งการ MA ครั้งนี้ตอนตี 4 หลัง MA เสร็จไปแล้ว โดยลูกค้าช่วงแรกอย่างพี่เนยจาก nuuneoi.com ยังย้ายกลับไปใช้ Digital Ocean เหมือนเดิมเลย (อ้างอิง)
ปัจจุบัน ปัญหาล่มทั้งระบบไม่เจอแล้วในช่วงหลัง พอไว้ใจได้ในระดับหนึ่ง ตามที่ผมเคยเจอ มีแค่ครั้งเดียวหลังจากช่วงนี้ที่ดับแล้วไม่แจ้ง (วันที่ 17 ธันวาคม 2016)
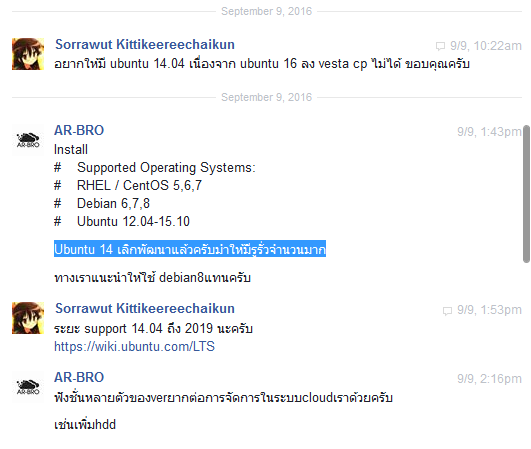
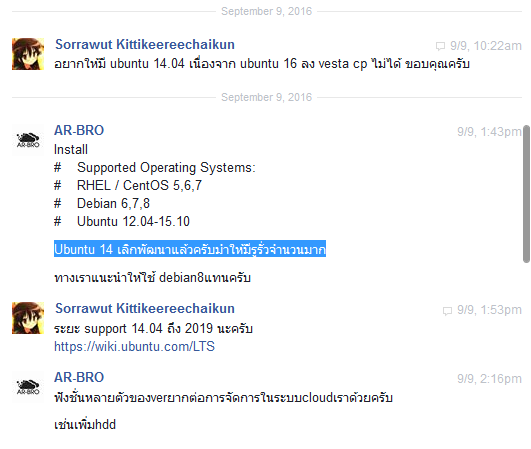
[September 9, 2016] UBUNTU 14.04 เลิกพัฒนาแล้ว ไม่ปลอดภัย
พอดีว่าผมชอบใช้ Ubuntu แต่ว่า Image ที่ AR-BRO มีให้นั้น Ubuntu 16.04 ซึ่ง ณ วันนั้น VestaCP ไม่รองรับ ผมเลยแจ้งไปทางเพจว่าขอ Image Ubuntu 14.04 ด้วยได้ไหม จริงๆแล้วเรื่องนี้มันจะไม่เป็นปัญหาเลย ถ้าเค้าไม่ดันตอบมาว่า “Ubuntu 14 เลิกพัฒนาแล้วครับมำให้มีรูรั่วจำนวนมาก” ผมนี่ถึงกับเปิดตาราง LTS เลยครับ

สำหรับใครอยากดูว่า Ubuntu 14.04 LTS End of Life วันไหน สามารถดูได้ที่ https://wiki.ubuntu.com/LTS
ปัจจุบัน ตามที่เค้าบอก มันอาจจะจัดการระบต่างๆได้ยาก เค้าเลยไม่ใส่นะครับ และ VestaCP รองรับ Ubuntu 16.04 แล้ว ก็ใช้ Ubuntu 16.04 แทนนะครับ
[December 17, 2016] AR-BRO ปิดเครื่องโดยไม่แจ้งล่วงหน้า
ในวันที่ 17 ธันวาคน 2016 เกิดเหตุการณ์ เครื่องดับถ้วนหน้า โดยไม่มีการแจ้งล่วงหน้าว่าจะ MA หรือว่าเกิดอุบัติเหตุขึ้นอย่างไรก็มิทราบได้ (ผมจำไม่ได้ว่าดับไปช่วง 6.00 น. หรือว่าเริ่มดับช่วง 8.00 น.) แต่ผลที่เกิดขึ้นคือเครื่องดับไป 2 ชม. ที่ผมรู้เพราะมีคนโทรมาบอกว่าเข้าเว็บไม่ได้ เห็นสถานะเครื่องดับอยู่ ต้องมาเปิดเอง เข้าใจว่าเหตุการณ์นี้น่าจะดับทุกเครื่องเลยครับ เพราะถามจากเพื่อนๆที่ใช้อยู่ก็ดับไปเหมือนกัน (Ref) และหลังจากเหตุการณ์ AR-BRO ไม่ได้ชี้แจงใดๆทั้งสิ้น (และผมก็ไม่ได้ถามไป) แต่มีการชดเชยเครดิตให้ระดับนึง (Ref)
[January 5, 2017] Ping สูงแบบไม่ทราบสาเหตุ
เดี๋ยวจะหาว่า Support มีแต่เรื่องแย่ๆ อันนี้เรื่องดีๆบ้าง อันนี้เป็นของที่ทำงาน เค้าบอกเว็บช้ามาก ให้ลองดูหน่อย ก็เลยพบว่า PING สูงมาก (150 – 400 ms) ปกติจะประมาณ 3-5ms เท่านั้น เข้าใจว่าเฉพาะ IP 103.x.x.x เพราะเครื่องส่วนตัว IP: 150.107.29.x ปกติดี เลยเปิด Ticket แจ้งไป โดยเค้าแจ้งว่า “Network ภายในบางเส้นทางมีปัญหากำลังรีบดำเนินการแก้ไขครับ” เค้าใช้เวลาประมาณ 10 นาทีเพื่อแก้ปัญหา แล้วทุกอย่างก็กลับมาเรียบร้อยเหมือนปกติดี
[December 16, 2016 – January 14, 2017] สั่ง npm install แล้วช้า
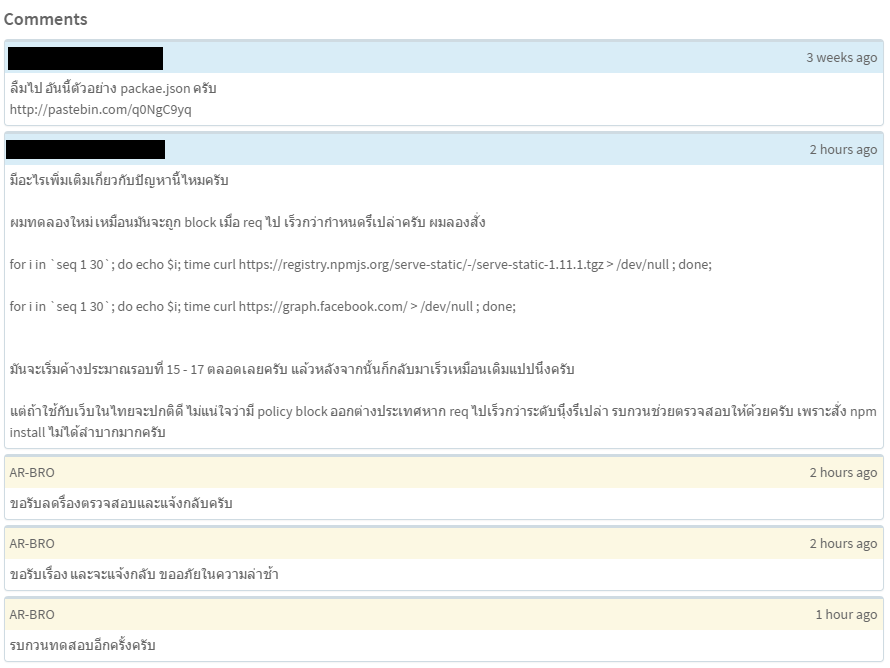
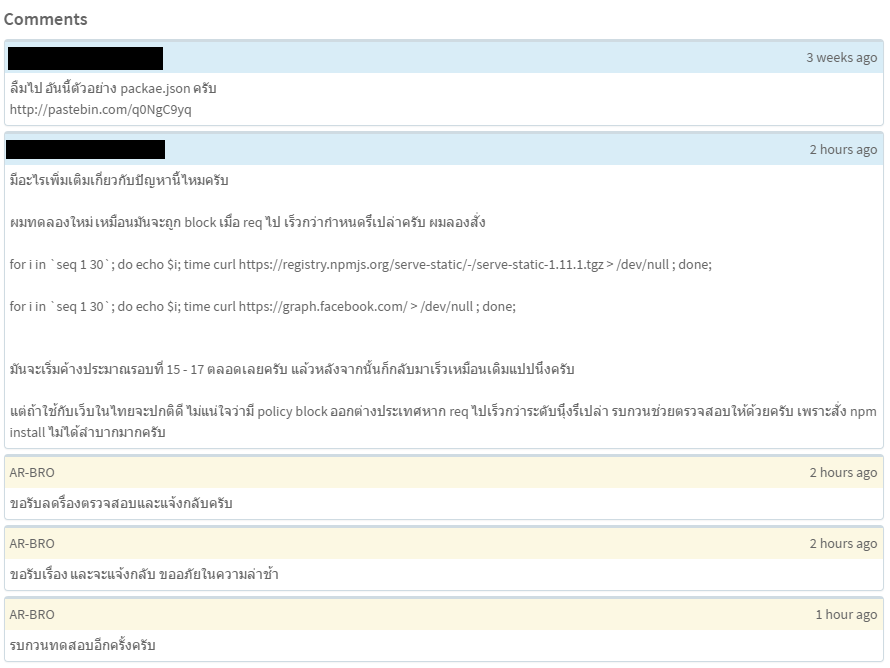
อันนี้เป็นเรื่องแปลกๆคือผมไม่สามารถสั่ง npm install เพื่อลง package ต่างๆที่ใช้บน NodeJS ได้ แต่สามารถสั่งคำสั่งเดียวกันบนเครื่องที่บ้าน และที่ทำงานได้ปกติ ไฟล์ package.json ก็ตัวเดียวกัน ซึ่งยังไม่สามารถแก้ปัญหาได้ ที่สำคัญคือทาง AR-BRO ไม่ได้แจ้งอะไรกลับมาเลย ในช่วงแรกผมแจ้งไปทาง Facebook Page เค้าบอกให้ผมลองเปิด verbose mode ดู หลังจากส่งข้อมูลให้เค้าดูหลายๆอย่าง สุดท้ายก็เงียบไปและไม่ได้รับการตอบกลับอีก (เข้าใจว่าหาวิธีแก้อยู่แล้วก็ลืมไปล่ะมั้ง) หลังจากนั้นประมาณ 1 สัปดาห์ผมก็ไปเปิด ticket ในเว็บ AR-BRO อีกที ผลคือเหมือนเดิมครับ ไม่มีการตอบกลับใดๆทั้งสิ้น ถ้านับรวมเวลาตั้งแตตอนนั้นถึงตอนนี้ก็เกือบ 1 เดือนแล้วครับที่ยังไม่มีการตอบกลับใดๆทั้งสิ้น (ในระบบ Ticket) ไม่แม้แต่จะขอข้อมูลเพิ่ม
โดยข้อมูลที่ผมส่งให้มีดังนี้ (ถ้าใครพอเดาสาเหตุได้ก็ช่วยกันหน่อยนะครับ)
ตอนนี้ผมประสบปัญหาสั่ง npm install ช้ามากๆครับ
โดยจากการตรวจสอบอาการเบื้องต้น คาดว่าเป็นที่ตัวระบบ networks ครับ
อันนี้คือรูปตอนที่มันค้างไปเลยครับ http://upic.me/i/js/npm_verbose.png
โดยผมไม่คิดว่าเป็นที่ระบบของทางฝั่ง npm เนื่องจากว่าเครื่องที่ออฟฟิศสามารถใช้งานได้ปกติครับ
ดังรูป http://upic.me/i/5e/npm_compare.png
หน้าต่างซ้ายบนเป็นเครื่องของ AR-BRO ด้านขวาล่างเป็นของเครื่องออฟฟิศ เน็ต True และเน็ต 3BB ก็ปกติด้วยครับ
ในเบื้องต้นผมลอง debug ด้วยการสั่ง
time curl https://registry.npmjs.org/serve-static/-/serve-static-1.11.1.tgz > /dev/null
ผลที่ได้ดังรูปครับ http://upic.me/i/no/curl_v.png
และผ่านมา 2.30 นาทีแล้ว ไม่มีการขยับเพิ่มเติม
ตอนแรกผมคิดว่าเป็นที่ OS เลยเปลี่ยนจาก https เป็น http
ผลคือค้างเหมือนกัน จึงคิดว่าไม่น่าใช่ครับ
รูปประกอบ http://upic.me/i/bb/curl_v_http.png
ปัจจุบันผมจำเป็นต้องเพิ่มคำสั่งให้ใช้ http แทน และวิ่งผ่าน proxy จะสามารถทำงานได้ปกติ แต่ผมคิดว่ามันเป็นการแก้ที่ปลายเหตุ รบกวนตรวจสอบและแก้ให้ด้วยครับ
ปล ไฟล์ที่ช้าจะเปลี่ยนไปเรื่อยๆ บอกไม่ได้ว่าช้าที่ไหน และ url ที่เคยเร็วปกติ หากสั่งอีกครั้งอาจจะช้าได้เช่นกัน
ลืมไป อันนี้ตัวอย่าง packae.json ครับ
http://pastebin.com/q0NgC9yq
จริงๆแล้ว case นี้ผมเดาว่าเค้าน่าจะ limit connection per second เพื่อป้องกันเราเอา host ไปยิงไรสักอย่างมั้งครับ (สังเกตุจากช่วงแรกๆมันจะวิ่งเร็วมาก แล้วก็จะนิ่งไปหลังอ่านไปสักพัก ถ้าลองสั่งหลายๆครั้งสักวันมันผ่านแน่นอน เพราะ npm cache ไว้ แต่บังเอิญผม build docker images ทำให้ในนั้นไม่มี cache และจะไม่ cache เด็ดขาด มันเลยไม่ผ่านสักที)
วันที่ปล่อยโพสนี้ (2017-01-04) ผมได้แจ้งข้อมูลเพิ่มไปใน ticket อีกรอบ ตามข้อสันนิษฐาน 1 ชั่วโมงหลังจากนั้นปิดเคสเลยครับ หายแล้ว รวมเวลากว่าจะตอบ เกือบเดือน ไม่แน่ใจว่าเพราะได้ Hint ไป หรือว่าเพราะระบบจัดการหลังบ้านไม่ดี เลยอาจจะข้ามปัญหานี้ไปต้องคอมเม้นตอบเพื่อดันกระทู้ให้เค้าเห็น